Deploy Nuxt on Heroku
How to deploy Nuxt on Heroku?
We recommend you read the Heroku documentation for Node.js .
You can set up and configure your app via the Heroku dashboard or the Heroku CLI .
First, we create our app. Then we add the Node.js buildpack and configure the app to listen on the host 0.0.0.0:
heroku create myapp
heroku buildpacks:set heroku/nodejs
heroku config:set HOST=0.0.0.0
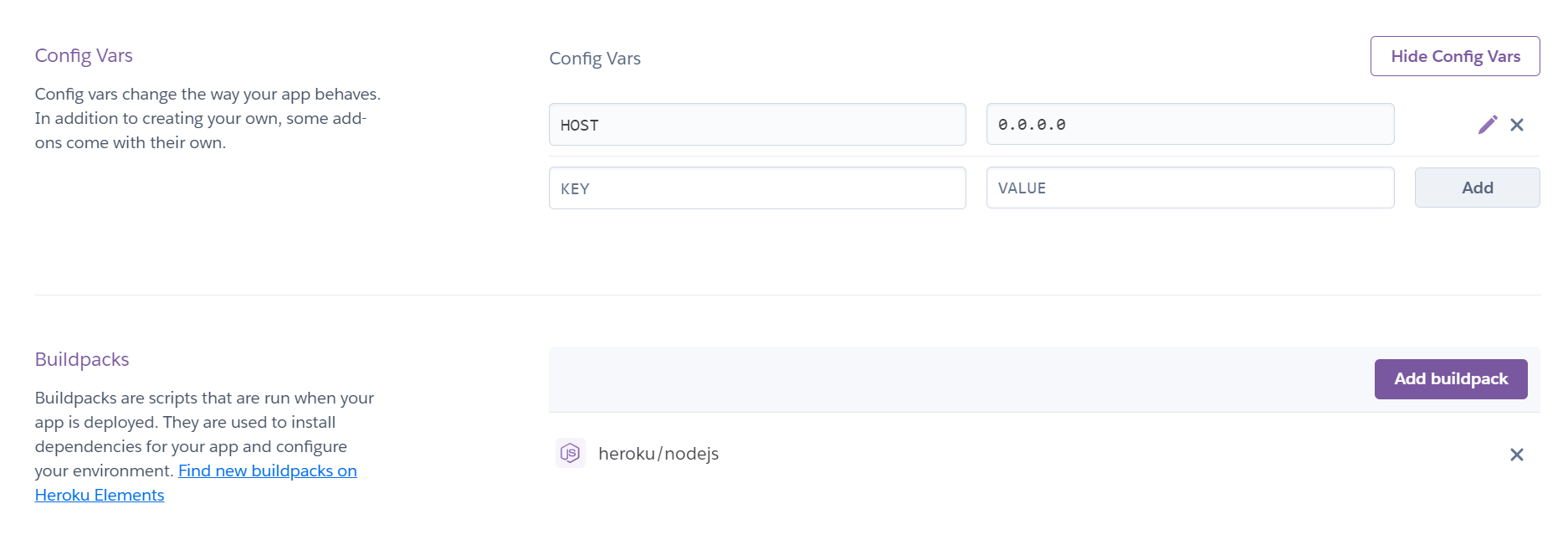
Your app's Settings section on the Heroku dashboard should contain this:

Second, configure your app's package.json for the Heroku build process by adding a heroku-postbuild object to the scripts section to run the appropriate nuxt command for your app's nuxt.config.js target .
For server apps use:
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"heroku-postbuild": "npm run build"
},
or for static apps:
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"heroku-postbuild": "npm run generate"
},
Finally, we can push the app on Heroku with:
git push heroku master
To deploy a non-master branch to Heroku use:
git push heroku develop:master
where develop is the name of your branch.
You can optionally configure automatic deploys from a selected branch of your app's GitHub repository in the Deploy section of your app in the Heroku dashboard.
Voilà! Your Nuxt application is now hosted on Heroku!
 Nazaré da Piedade
Nazaré da Piedade
 Mosaab Emam
Mosaab Emam
 Sylvain Marroufin
Sylvain Marroufin
 Iljs Путлер Капут
Iljs Путлер Капут
 Daniel Roe
Daniel Roe
 Heitor Ramon Ribeiro
Heitor Ramon Ribeiro
 Nero
Nero
 Sébastien Chopin
Sébastien Chopin
 Clément Ollivier
Clément Ollivier
 Yoon Han
Yoon Han
 Ikko Ashimine
Ikko Ashimine
 FamCodings
FamCodings
 Ayouli
Ayouli
 F. Hinkelmann
F. Hinkelmann
 felipesuri
felipesuri
 Christophe Carvalho Vilas-Boas
Christophe Carvalho Vilas-Boas
 Leoš Literák
Leoš Literák
 Trizotti
Trizotti
 Marcello Bachechi
Marcello Bachechi
 Rodolphe
Rodolphe
 Thomas Underwood
Thomas Underwood
 Shek Evgeniy
Shek Evgeniy
 Lukasz Formela
Lukasz Formela
 Hugo Torzuoli
Hugo Torzuoli
 Kareem Dabbeet
Kareem Dabbeet
 tramplay
tramplay
 verebelyicsaba
verebelyicsaba
 Adam
Adam
 Nate Butler
Nate Butler
 Sandra Rodgers
Sandra Rodgers
 Arpit Patidar
Arpit Patidar
 Matthew Kuehn
Matthew Kuehn
 Steven DUBOIS
Steven DUBOIS
 Travis Lindsey
Travis Lindsey
 syagawa
syagawa
 Maxime
Maxime
 かる
かる
 Al Power
Al Power
 Florent Delerue
Florent Delerue
 quanghm
quanghm
 José Manuel Casani Guerra
José Manuel Casani Guerra
 Unai Mengual
Unai Mengual
 kazuya kawaguchi
kazuya kawaguchi
 Michael Lynch
Michael Lynch
 Tomachi
Tomachi
 pooya parsa
pooya parsa
 Meir Roth
Meir Roth